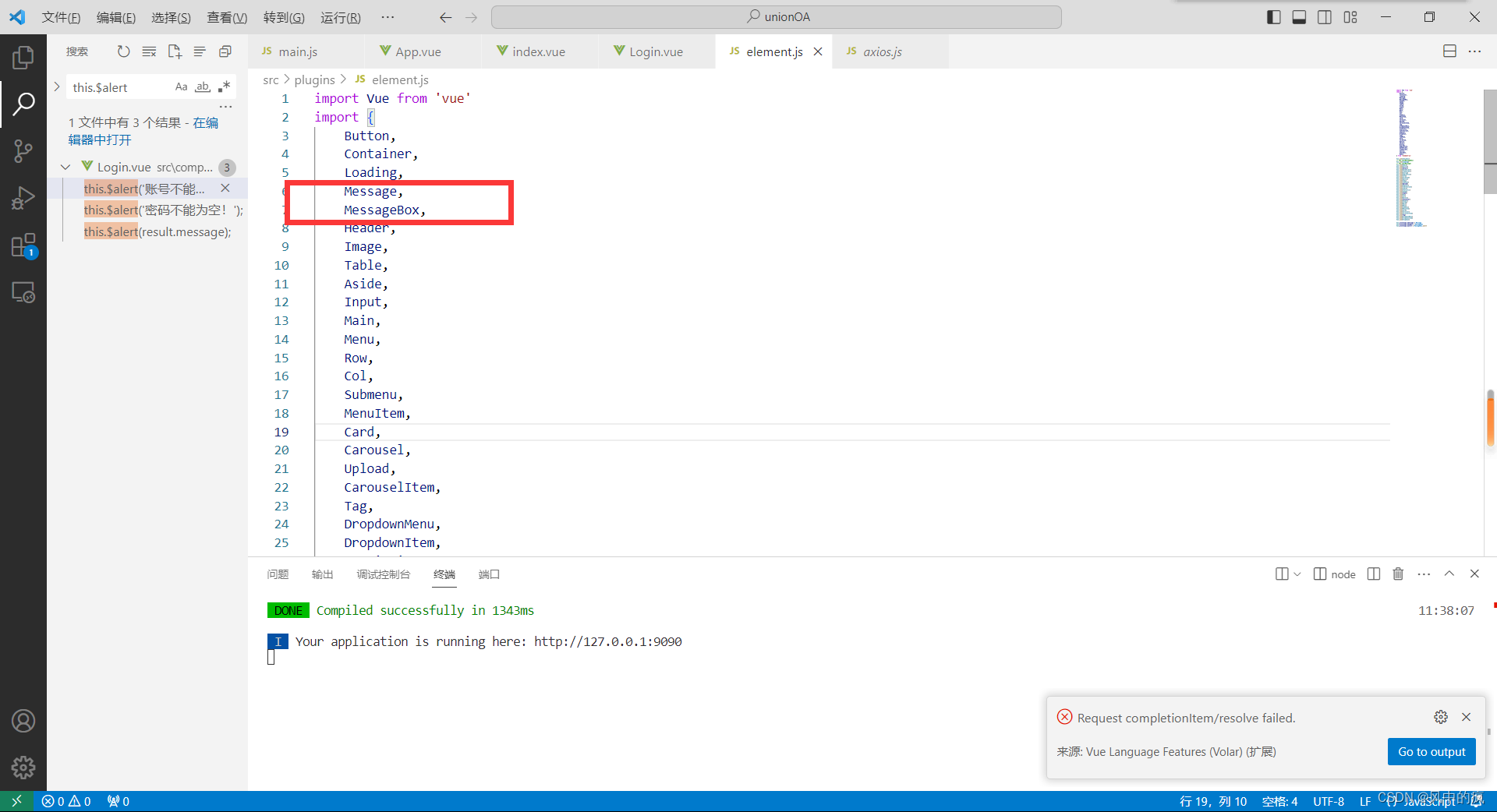
1.按需引入文件element.js

注意:引入Message,MessageBox两个组件就行,alert包括在MessageBox里面了。
之前我引入了Alert组件,发现不行
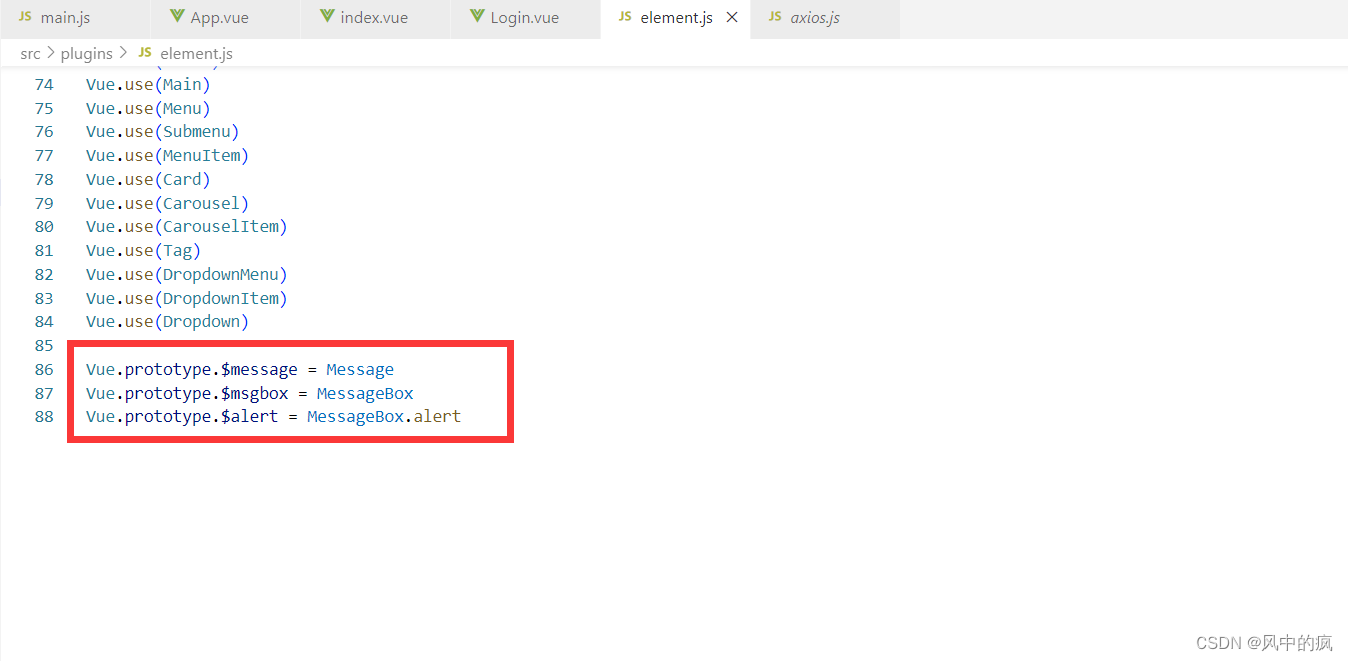
2.在vue的prototype里注册伪名字

3.组件里直接调用就行了

4.实现效果

我发现elementui调用弹出框的时候,有一个bug。一旦引入MessageBox组件后,使用Vue.use(MessageBox)后,会出现加载页面后,弹出空窗异常。

原因是多写了这个代码

注释掉就正常了
 文章来源:https://www.uudwc.com/A/nPL4X/
文章来源:https://www.uudwc.com/A/nPL4X/
 文章来源地址https://www.uudwc.com/A/nPL4X/
文章来源地址https://www.uudwc.com/A/nPL4X/